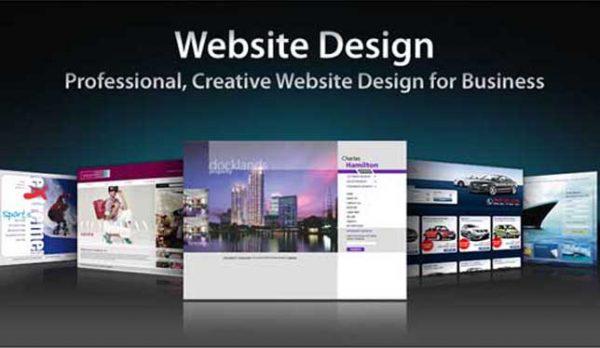
Les tendances actuelles en conception Web? 2e partie
Découvrez les dernières tendances en matière de conception web, des images plus grandes aux polices créatives. Apprenez comment attirer l'attention des utilisateurs et créer un contenu attrayant et efficace.